Webportal für Kapsch
Für die Kapsch Group betreuten wir einige Jahren das Webportal. Der letzte Schritt war die Umstellung auf Adaptive Design.
Warum diese Software glücklich macht
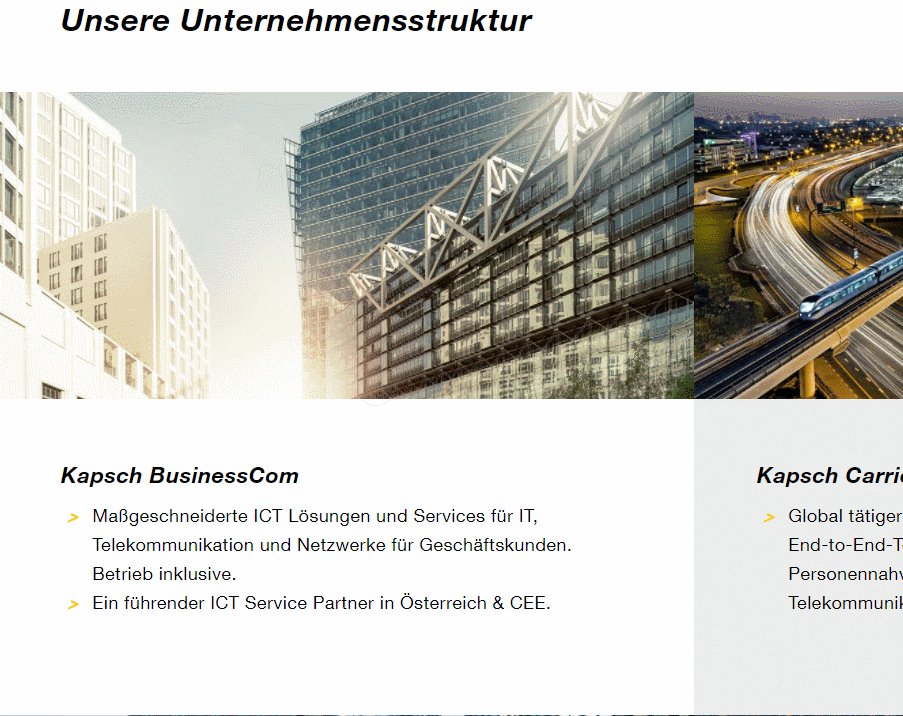
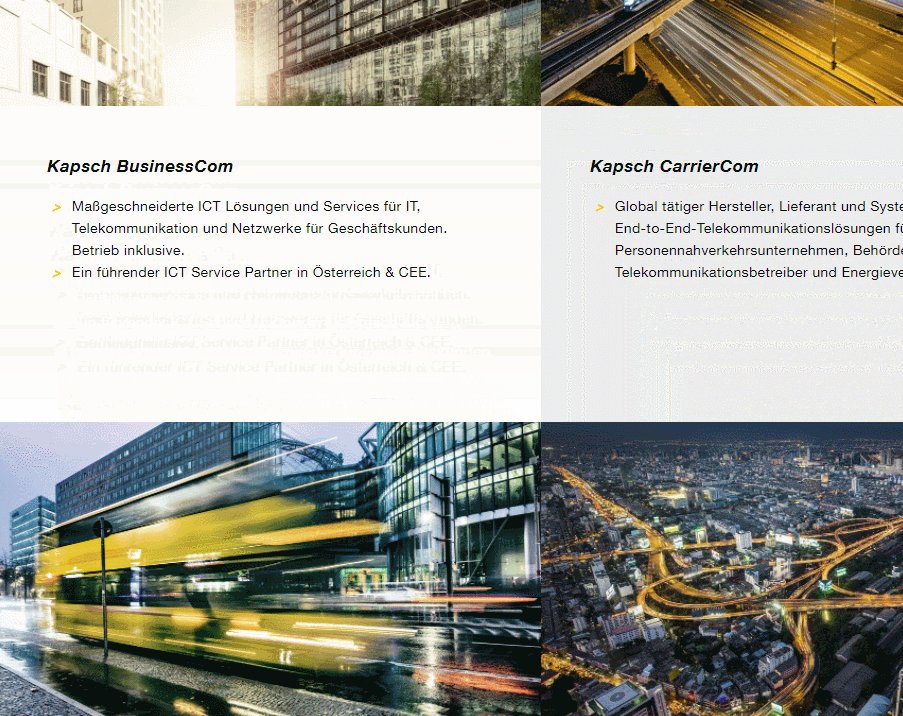
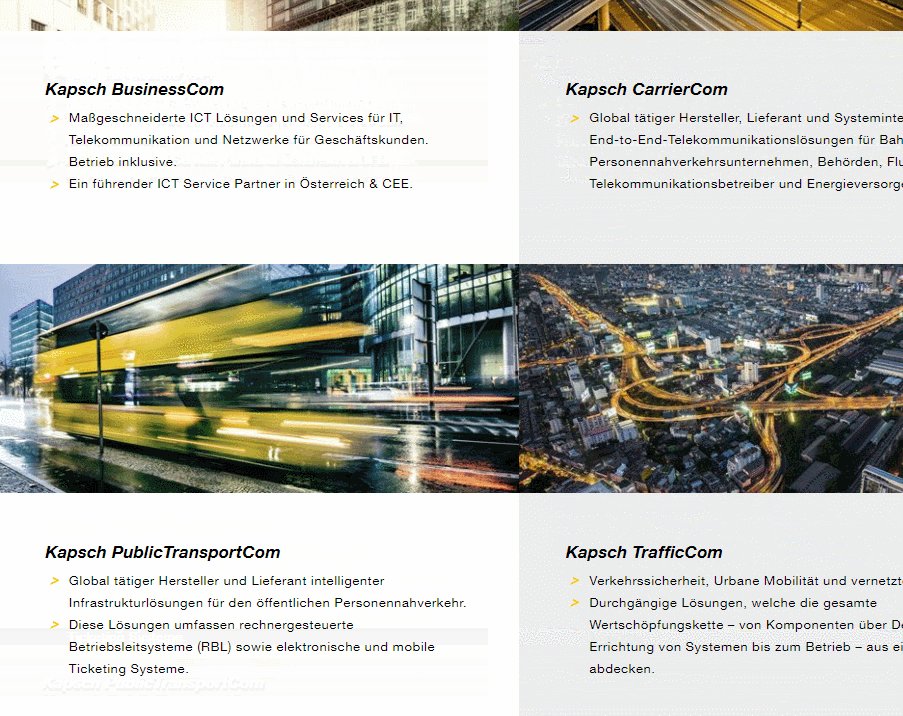
- Die Umsetzung in adaptiven Design sorgte dafür, dass die Website – egal ob auf Smartphones, Tablets oder Desktops – optimal dargestellt wurde.
- Das adaptive Design machte es den Editoren*innen leichter Inhalte zu erstellen, da diese nicht für jede Bildschirmgröße angepasst werden mussten.
- Der Einsatz des schon im Unternehmen bewährten CMS Kentico erlaubte den Editor*innen auf bereits bestehendes Know-How aufzubauen.
Kapsch zählt zu den erfolgreichsten Technologieunternehmen Österreichs mit globaler Präsenz. Das Portfolio umfasst Mobilitätslösungen ebenso wie Kommunikationsdienste und Automatisierungslösungen für Unternehmen.
Die Onlinepräsenz des führenden Technologieunternehmens wurde immer aktuell und auf dem neuesten Stand der Technik gehalten: Nachdem wir 2012 das bestehende Portal der Kapsch Group auf Kentico CMS migrierten, folgte 2013 die Umsetzung in Responsive Design. Im Jahr 2017 bekam das Webportal ein neues, modernes Aussehen auf Basis des neuen Corporate Designs und wurde auf adaptives Design umgestellt.

Das neue Portal der Kapsch Group wurde im Dezember 2017 zu einer der "Kentico Sites of the Month" gewählt.

Die Funktionen im Überblick
- Mehrere Möglichkeiten zur Wiederverwendung von Inhalten
- Flexibles, genau auf die Bedürfnisse von Kapsch abgestimmtes Berechtigungssystem, das trotzdem einfach zu warten war
- Versand von Push Notifications in der App iKapsch, wenn eine neue Pressemitteilung erschien
- Flexible Gestaltung von Seiten durch den Einsatz der Kentico Portal Engine
- Widgets, die eine einfache Pflege komplex gestalteter Elemente/Inhalte ermöglichten (z.B. Bildergalerien, Teaser in bestimmten Formaten…)
- Reminder Features zum regelmäßigen Überarbeiten wichtiger Inhalte
Die Leistungen der CSS
- Begleitung bei der Anforderungsanalyse und Erstellung der Spezifikation
- Abstimmung des Designs mit Kapsch und Agentur
- Entwicklung der Softwarearchitektur
- Umsetzung der Anforderungen
- Migration von Inhalten in das neue System
- Unterstützung bei der Konzeption der Hostings-, Backup- und Recovery-Szenarien sowie beim Rollout
- Laufende Software-Wartung und Weiterentwicklung des Portals
- Upgrade auf neueste Kentico-Version